
There are many layout options available, including Full-screen, Box-based and Inverted L shapes. This article can help you make an informed decision about which layout to use. In this article, I will outline the benefits and drawbacks for each. You can also learn more about their pros/cons to help decide which type is best for your site. These are the most popular types of website layouts.
Inverted 'L' shape layout
The inverted L' shape isn't a typical web design style. A Nielsen study found that 69% of users spend their time reading the left side of a webpage. Inverted pages force users to look at them in an unusual way. This layout could be the best for your website. What are the drawbacks to this layout? Here are some reasons that you might want to switch to an inverted L' layout for your website.
Full-screen layout
The Fullscreen layout website format is a powerful way to attract website visitors. With a featured image that shows your product in action, it makes it easy to let visitors know more about your company. In addition, it helps you generate more leads. But what are the real benefits of a Fullscreen layout website? This is a list of examples to help you decide which layout is best for your website.

Rezo is an excellent example a fullscreen web template. This template is ideal for your restaurant, cafe, or fast food business. The template's unique layout lets you choose between five different designs, including a dark or light version. Then, you can customize the layout to suit your branding and your style, just by dragging and dropping the elements. This template includes many useful features, so it's easy to get started.
Z-shape layout
Websites commonly use the Z-pattern. It is an effective way to promote reading on your website by directing the viewer's eye to the most important elements, such as your call-to-action buttons, unique proposition, and explanatory copy. A Z-pattern is useless without convincing copy. Here are some reasons this layout is great for your website.
Because it follows the natural path of the eye, this page layout is easy for readers to understand. The Z should include the main items like the logo, navigation bar and graphic content. A secondary call-to–action should be included in the Z's second line. The content within the center should be engaging enough to keep users interested and motivate them to go on to the next line. An example of this is a hero image that can divide the top and bottom sections of the website and guide the user's eye along the Z pathway.
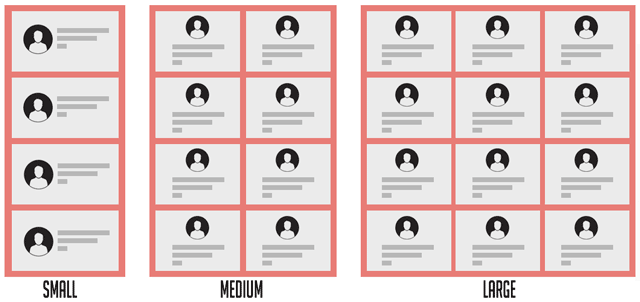
Box-based layout
Consider a box-based layout if you're looking for a simple and elegant website. This website design is simple to edit, scale, and navigate. This website design is particularly well-suited for websites that contain lots of images like an E-Commerce site. This website design can be used on smaller websites or sites with lots text. You can read more to learn about box-based layouts.

Use a browser's development tools to understand the box model. Firefox's DevTools can tell you the width and padding of each element in a page. The DevTools allows you to inspect each element on your site and determine if it is within the box-based layout. The margin, padding, and border properties are shorthands for the box model, and they allow you to control how much space is around each element.
FAQ
Can I build my website using HTML & CSS?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These two languages make it possible to create websites accessible by all who have an internet connection.
How to create a static website
There are two options available to you when building your first static website.
-
A Content Management System (also known as WordPress): WordPress: Download this software and install it to your computer. Then you can use it to create an essential website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. It's not hard to do if you already understand HTML.
A professional may be able to help you create a large website.
Start by choosing option 2.
Which platform is best to create a website?
WordPress is the best platform available for building a website. It has all the features required to create a professional-looking website.
Themes can be easily customized and installed. You have thousands of options for free themes.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is also very user-friendly. You don't have to know HTML code to change your theme files. Click on an icon to select the theme you wish to change.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
What is Website Design Software and How Does It Work?
The website design software can be used by graphic artists and photographers, illustrators, writers and others who are involved in visual media.
There are two types of website design software available: cloud-based and desktop apps. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Some people prefer to work exclusively from a desktop app because they find it more convenient. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
A cloud-based solution is a good choice for web designers who are looking to save money and time. These services allow you to edit any type of document from anywhere that has an internet connection. You can use your tablet to work while you wait for your coffee brew.
If you decide on a cloud-based solution, you will need to purchase a license. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How do you become a web developer
A website is more than just HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites enable visitors to find exactly what they want and then move on.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Don't forget to practice! Designing will improve your ability to build great websites.