
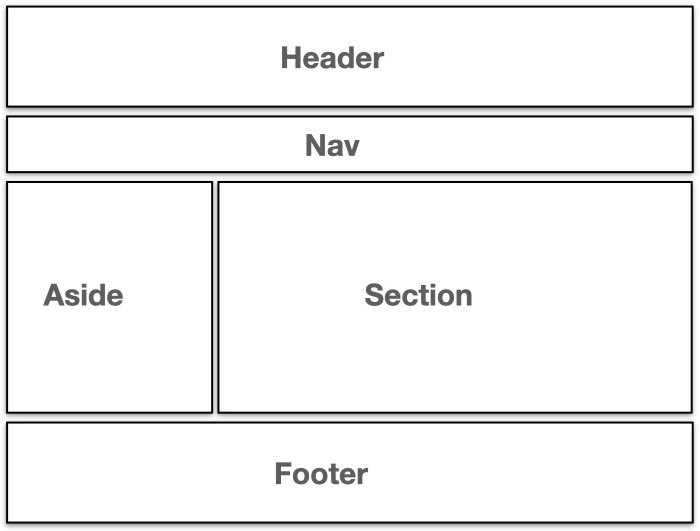
Adaptive Design is the term that describes the design of a website that can adjust to fit the screen size. This process allows for more flexibility in the elements that you use on your website, which can save you a lot of time and money in the long run. While this type of design is not right for everyone, it can be a good solution for some.
Adaptive Design is a great way for your website to be more accessible to all devices, desktops or mobile phones. The CSS3 query is key. This is the basic mechanism that allows adaptive design to work. Your browser will tell you when to switch between layouts. It is not as straightforward as that. It is important to determine the screen size you need and the best layout.

The goals of your site and the types of devices you intend to use it for will dictate the optimal adaptive design. Analytics can be used to identify which devices users use most often. This allows you to design for them.
Adaptive Design is not as easy as you might think. This means that you will have to spend a lot both time and effort in order to make it work. But it is a good option for a redesign or new site. If you want to create a new site, you'll need to consider the size of your audience and the kind of information they want to access on your website. It is important to test your site to make sure that it functions properly.
A responsive design is the best adaptive design for some websites. While this will speed up your site's loading time, it can also have its disadvantages, particularly for large sites with many pages. It will also be necessary to create different layouts that work on different devices. This can cause problems with compatibility or incorrect formatting.
Sites with a desktop build make adaptive design much more straightforward. You can still run into problems if your site is only designed for one or two screen sizes. You could miss out of a few potential customers. This is especially true for smartwatches that do not have web browsing capabilities. Consider whether or not your users use mobile devices for daily activities. You can use adaptive design in order to ensure that your users have access to all of your information.

Be aware of the impact load times have on users. Generally, responsive design takes longer to load than adaptive design. This can be an important factor for users. A slow loading site can drive users away.
FAQ
What is a static website?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because they are less maintenance-intensive, static sites have gained popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also tend to load faster than their dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
In addition, static sites are more secure than their dynamic equivalents. A static website is impossible to hack. Hackers have limited access to data within a database.
There are two main options for creating a static website.
-
Utilizing a Content Management System.
-
Creating a Static HTML Website
It depends on what your needs are. I recommend a CMS if you're just starting to create websites.
Why? Because you have complete control over your website. A CMS means that you don't have to hire someone to set up your website. You just need to upload files to your web server.
You can still learn code and create static sites. However, you will need to put in some time to learn how to program.
What is Website Design Software?
Software for designing websites is used by photographers, illustrators and writers.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop applications are more powerful than those offered by cloud-based services, they may not be necessary. Some people prefer to work only from a desktop application because it is more convenient. Some people like the same tool no matter whether they're working on a computer or a smartphone.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services make it possible to edit any type document from anywhere with an Internet connection. This means that you can work on your tablet while waiting to brew your coffee.
A license is required if you opt for a cloud-based service. You won't need to purchase additional licenses if you upgrade to a later version.
You can use these programs to create web pages if you own a copy of Photoshop, InDesign, Illustrator, or another Adobe product.
What Types of Websites Should I Create?
It all depends on what your goals are. To build a business around your website, you may want to focus on selling products online. This can only be achieved by building a solid eCommerce website.
Blogs, portfolios and forums are all popular websites. Each requires different skills. For example, to set up a website, you need to understand blogging platforms such WordPress or Blogger.
When you choose a platform, you will also need to figure out how to customize the look of your site. There are many templates and themes that are free for each platform.
After you have chosen a platform, it is time to add content. Pages can include images, videos, text and links.
It is now possible to publish your new website online. Visitors can view your site online once it has been published.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. If you are looking to make more money, it is worth considering becoming an independent contractor. An hourly rate of $150-200 could be possible.
How Much Does It Cost to Make An Ecommerce Site?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. Most eCommerce sites start at around $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
You won't spend more than $5,000 if you are using a template. This includes any customizing you do to your brand.
Where can you find freelance web developers?
There are many places you can find freelance web designers or developers. Here are some of our top choices:
Freelance websites
These sites have job listings that are open to freelance professionals. Some sites require specific skills, while others may not care about the type of work that you do.
Elance has many high-quality positions for writers, programmers (programmers), editors, translators and managers.
oDesk offers similar features but focuses on software development. You can apply for jobs in PHP, Perl Java, Java, C++ Python, JavaScript Ruby, iOS and.NET developers.
Another good option is oWOW. Their website focuses on web and graphic designers. They also offer video editing services such as writing, programming SEO and social media management.
Forums online
Many forums allow members to post jobs and advertise themselves. DeviantArt is a forum for web developers. Searching "web developer", in the search bar will bring up a list with threads that are looking for help with websites.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
Drupal 7 Web Design Guide
Drupal is one of most well-known Content Management Systems (CMS), available today. It was originally developed by DriesBuytaert (Belgium) in 2003. Its name is derived from Dirk Buijtewaard's first and last names, Pierre d'Herbemont. In 2005, Drupal became open source, and since then, there are many versions of this CMS. Drupal is used by numerous websites and companies all over the world today.
Drupal is popular because of many reasons. It is easy to download and install. Second, it is easy to customize and extend. Third, it is well-documented. It provides tremendous support via IRC channels and forums. It can be extended via modules. Sixth, it supports multiple languages. It can be easily customized. It can be scaled. It is safe. Tenth it is reliable. Finally, Drupal is supported by the entire community. Drupal is an excellent choice for your next development project.
You may be wondering what makes Drupal different than other CMS systems. The answer is simple. Drupal is an open source content management system. Drupal is completely free and can be downloaded freely. With Drupal, you have complete control over your website. You have complete control over your website. You can add or delete pages.
Drupal is an option for those who lack the technical skills required to create websites. Unlike other CMS, you don't need to know anything about programming to start building your website. All you need is to learn how to use the essential functions of Drupal. You will then be able modify your website to suit your needs.
Another benefit of using Drupal is its many pre-built themes and plugins. These plugins will allow you to increase the functionality of your website. To gather contact information from your visitors, you could use the Contact Form Module. Google Maps can be used to display maps on your site. Drupal comes with many ready-made templates. And these templates give your website a professional look.
Moreover, Drupal is highly flexible. Drupal is extremely flexible. You can add new modules to your site or even replace them without worrying about compatibility. You can do it quickly if you want to integrate social media into your website. You can also set RSS feeds up, subscribe to e-mails, and many other things.
In addition, Drupal is highly customizable. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal can be used to create complex layouts.
Finally, Drupal is robust and reliable. Drupal is reliable and easily scalable. It is also very secure. So if you're looking for a good web development platform, then Drupal is worth considering.