
When you are considering a career change, there are many factors to be aware of. You need the right skills, certifications and niches. You can also earn a degree. Learning these factors will help you get started. These are the steps you should follow. Are you interested in being a web designer. Read on. We will discuss the skills needed, how to become certified and the niches you have the opportunity to choose from.
Needs skills
It takes many skills to be successful as a web designer. SEO (search engine optimizing) is a key component of creating a successful website. SEO helps to improve domain credibility and page load times by using keywords. One of the most important skills you'll need to become a successful web designer is patience. Although most clients are polite and understand how important good design is, some are impatient.
No matter which field you choose, HTML is the most fundamental language of web design. You should also know a bit about JavaScript. You can find free tutorials for these languages on W3schools, Codecademy, and Udacity. Once you've mastered HTML and CSS, you can start applying it to your design work. Finally, don't forget to learn coding languages. Whether you're using Photoshop or Atom, you'll need to know your way around these tools to create beautiful, responsive websites that will engage your audience.

Certifications
You're likely to have heard about certifications if you are involved in web design. These are programs that certify a specific area of expertise. These programs are not degrees, but they do provide proof of skills and can help you stand apart from other web designers. These programs might not be right for you, and they are not all equal in value. The following are some reasons to pursue web design certifications. They will boost your resume, and give you an edge over your competitors.
Web design certifications can be earned through a variety of agencies as well as online courses. Add a professional edge to your resume. This will make you stand out amongst keyword searches. It is a great way to build your reputation and find a job. These programs are essential for those looking to apply for web design positions. These certifications and courses will not only enhance your portfolio but also help you get that dream job.
Niche options
Focusing on a niche market is beneficial for web designers in many ways. A niche that you choose will help you to establish yourself as an expert and communicate a more personal message. Niche options will also increase your income, which means more vacation time and freedom. Consider focusing on a niche that has high income potential when you are ready to specialise. These are some ideas to help you find the right niche for web designing:
- Pick a niche with a high growth rate. The majority of new businesses will require a website for their first time. There is therefore a large demand for designers in this market. This is the perfect time to offer your services, as potential clients will be aware of your value and need for your assistance. This is a way to distinguish yourself from other competitors. Here are three benefits of web designers focusing on a niche.

Earning a degree
Earning a degree for web design will give you the technical education and general knowledge that you need in order to be a successful freelancer. A majority of web developers learn the majority of their skills independently, while only 10% are self-taught. While an online degree or traditional degree is a great option for those with limited time and budget, a degree offers a structured education that can lead into many career paths. A degree in web design will require you to invest a substantial amount of money and time in school, however, with most bachelor's degrees lasting for four years and costing in the region of $40,000, the investment is well worth it.
While there are many web design programs that have been accredited, there isn’t one. Before enrolling in a course, be sure to verify the accreditation status. Accredited institutions have had their programs reviewed rigorously. Students who have obtained a degree from an accredited school are more likely to receive high-quality jobs. Also, if you plan to transfer your credits to other programs, accreditation may be essential.
FAQ
What is responsive web design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD is designed to ensure that a user can view a site on any size screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive website will adapt its layout to suit the device it is being viewed on. The site will display exactly the same way on a laptop as if it were viewed on a desktop computer. But, the page will appear differently if you view it on your phone.
This allows you to create one website that works on all devices.
How To Make A Static Web Site
You have two options when creating your first static site:
-
Content Management System (a.k.a. WordPress): WordPress): You can download this software and install it on your computer. This will allow you to create an essential website.
-
You will need to create a static HTML website. It's not hard to do if you already understand HTML.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
Start with option 2.
What is a "static website"?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Static web pages are generally easier to maintain since they don't constantly send requests back-and-forth between servers. Static web pages load faster since there are no requests between servers. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
WordPress is it a CMS?
Yes. It is called a Content Management System. Instead of using Dreamweaver or Frontpage, a CMS lets you manage your website content directly from your web browser.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is easy and quick to install. Download the file from their website, and then upload it to your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress, it's necessary to register for a username. Once you have logged in, a dashboard will appear where you can view all of your settings.
From this page, you can add images, pages, posts, menus or widgets to your website. If editing and creating new content is easier for you, skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
What is the best platform to design a website on?
WordPress is the best platform available for building a website. It comes with all the tools you need for creating a professional website.
Themes can be easily customized and installed. You have thousands of options for free themes.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is very easy to use. You don’t need to know HTML code to edit your theme files. Click on an icon to select the theme you wish to change.
Although there are many platforms out there, I prefer WordPress. It's been around since the beginning and is still being used by millions of people worldwide.
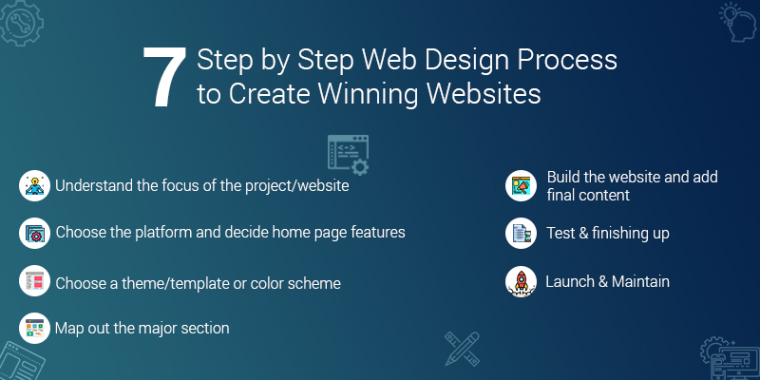
How to design a site?
Your customers will first need to understand the purpose of your website. What do your customers want from you when they visit your website?
What issues might they be facing if they can't locate what they're looking at on your site.
After you have this information, you need to find out how to solve the problem. You also need to make sure that everything on your site looks right. It should be simple to navigate and use.
Your site should be very well-designed. You should ensure that your site loads quickly. If it does take too long, people won't stay as long as they would like to. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Do they all reside in one spot? Or are they scattered around your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you looking to sell one product or several?
When you answer these questions, your site can be built.
Now, you have to think about the technical aspects of your site. How will your site operate? Is it fast enough? Are people able to get it done quickly from their computers?
Will people be able to buy something without having to pay extra? Do they need to register with you before they can purchase anything?
These are crucial questions you should be asking yourself. These questions will help you to make the right decisions and move forward.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
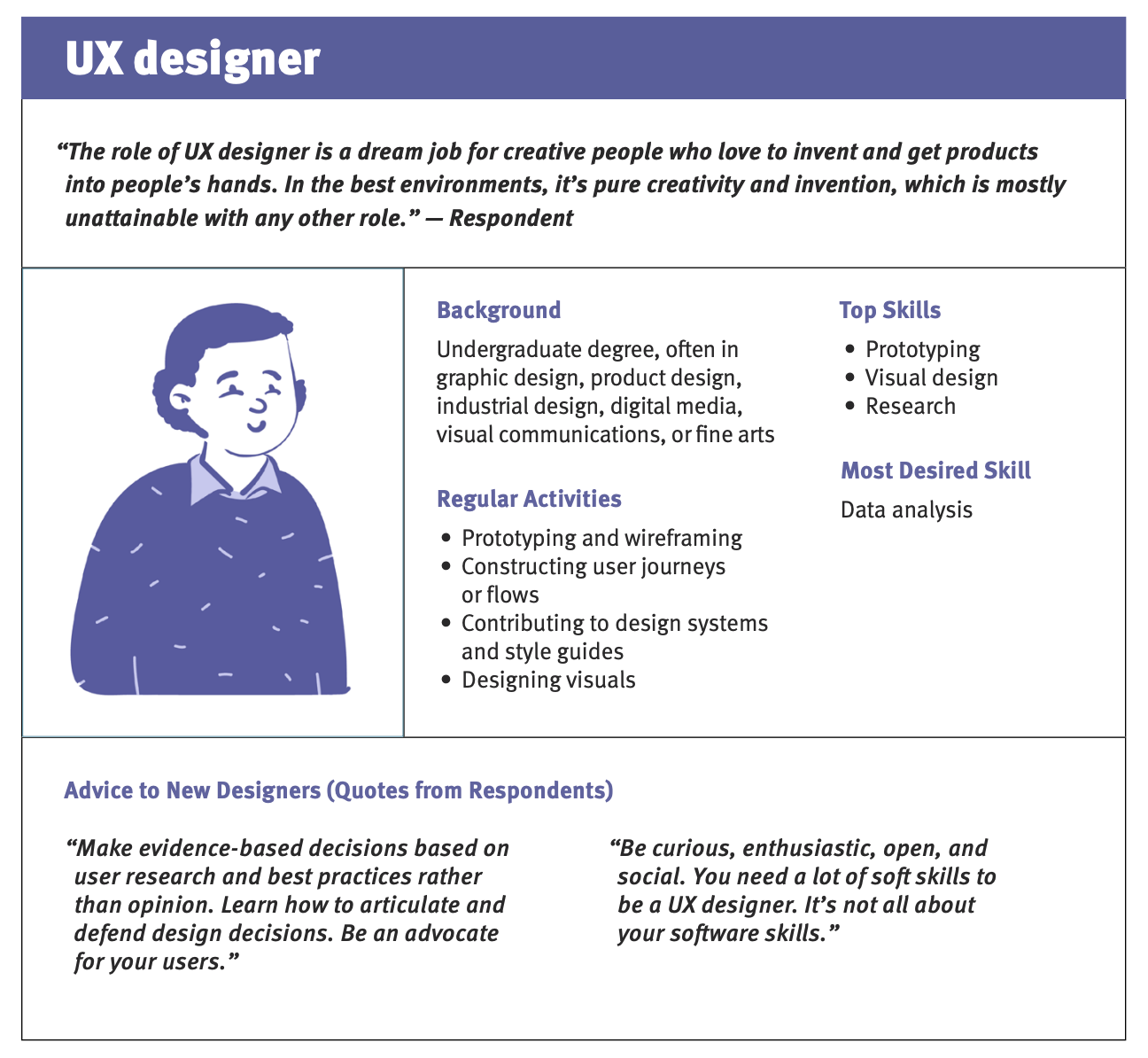
How can I start as a UI Designer
Two methods can be used to become a UI developer:
-
You can also go to school and get a degree as UI Design.
-
You can also start your own business.
You will need to complete four years of college or university study if you plan to continue your education. This includes computer science, psychology, business, and art.
You can also attend classes at state universities and community colleges. Some schools offer programs for free, while others require tuition fees.
After you graduate, you must find work. If you are going to be working for yourself, you will need to build your client list. Networking with other professionals is important so that they know you are there.
Internships are also available at web application development companies. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a smart idea for you to send your portfolio by email to potential employers.
Market yourself as a freelancer. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
A freelancer is not required to sign a long-term contract. If you want to move ahead, it's best to negotiate an initial payment.
Designers prefer working directly with clients over working through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They have access the right training and resources to ensure they produce high-quality results.
Agency workers often receive higher hourly rates in addition to these benefits.
You won't be able to get in touch with your employer directly if you work with an agency.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Excellent communication skills are also required.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This requires understanding what information visitors want and how the website should function.
Wireframes can be created by UI designers with a variety tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is used by graphic designers to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
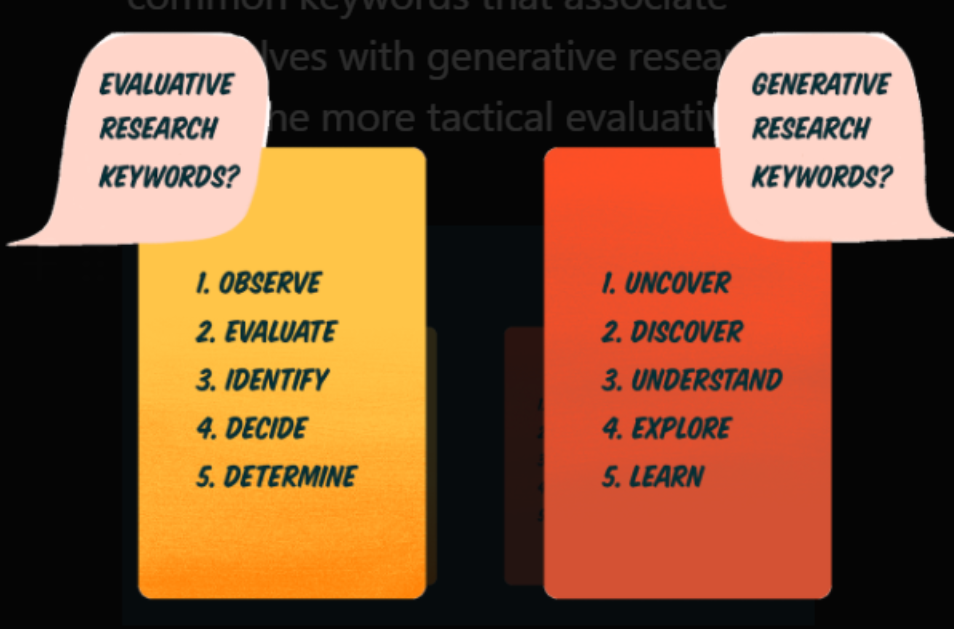
Research – Before starting any new project, it is important to conduct extensive research.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Strong interpersonal skills are important regardless of the project type.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an important part of any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
Find websites similar in your niche to get started.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also helpful to include links to your portfolio within your resume.