
For a great landing page, it is essential to have a catchy headline and good copy. Though it could be advantageous to switch languages in theory, it can cause visitors to lose focus on the homepage. The header and footer navigation can also be distracting and not always necessary. It is possible to improve the page's appeal by including an image. Here are some suggestions for landing pages that will impress.
Color
Good landing page design should be easy to read. You should use one color to draw attention and one color to emphasize your call for action. You might use green as your color for the call to actions. This will appeal to your target audience more. Green is also a good background color. This is especially important if your goal is to attract new customers. This is especially important if you want to sell a product.
Images
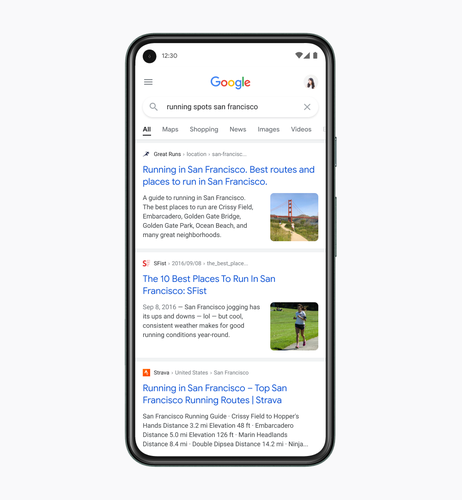
The image of the landing page must convey key information about your offer. Conversion will be easier if the image conveys the offer. Images are part of the universal language. They evoke strong emotions and guide people through the buying process. Images are the best way boost your conversion rates. Images can drive traffic and inspire visitors to take action. Here are some suggestions for images to be used on landing pages.

CTA
Quip's CTA landingpage is a wonderful example. This landing page uses specific language in order to highlight the benefits of signing up. The landing page's design allows potential leads to quickly access the information they need. The landing page makes use of images to increase its quality and appeal. The winning strategy is to use bright colors with a white background.
Copy
While a good landing page design should have many components, the most important component is a compelling headline. A compelling headline should be able to convert a casual visitor into an actual buyer. To increase conversion rates copy should be convincing and easy to read. Listed below are some examples of headlines that can increase conversion rates. Each of these elements is important in landing page design. A headline that is well written can get visitors to sign-up for the mailing list.
Balance
A well-designed landing page is a great way to get people to fill out forms. The landing pages are easy to navigate thanks to the appropriate balance of text images. The CTA is clearly visible and the product image is prominent. These three examples will help you create a balanced landing webpage design. These will help you design a beautiful landing page that will attract visitors and convert them into customers. The following five examples are balanced landing page examples.
Friendly faces
Friendly faces can increase the conversion rate on your landing pages. Although most real estate websites are reliant on stock photos of houses, users will feel more connected to you if they see a friendly face. People make decisions on an emotional level, so the inclusion of a human image is a proven technique that increases conversions. Below are some examples of landing pages which include human images in order to increase conversion rates.

Balanced design
A balanced landing page design will ensure consistency from top-to-bottom information flow. It should contain important content at its top so users can find it easily without scrolling down. The fold, which is the top area of a website page, is 600 pixels away from the browser's top. You should make the most of this space by including customer reviews and social extensions.
FAQ
How much does it take to build a website.
It depends on what your website is used for. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
The most popular solution is to use a Content Management System (like WordPress). These programs can be used to build a website quickly and easily without having to know any programming. You won't be hacked because these websites are hosted by third parties.
Squarespace is another way to create a website. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
How do you create a free website.
This will depend on the type and purpose of your website. Are you looking to sell products online, start a blog, or build a portfolio?
You can make an essential website using only HTML and CSS (a combination of HyperText Markup Language and Cascading Style Sheets). Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help create a custom website for you based on your requirements.
A freelance developer can charge you a flat fee per project or hourly rate. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
For example, some companies charge $50-$100 per hour. Higher rates will be charged for larger projects.
A lot of freelance websites offer job listings. You can search there before you contact potential developers directly.
Which website builder should I use?
It is best to start small in order to establish a web presence. If you have the time and resources to build a full-blown site, then do so. But if you don't have these resources yet, starting with a simple blog might be the best option. As you develop your website design skills, you can always add additional features.
Before you start building your website, it is important to establish a primary domain. This will allow you to point to your primary domain name when you post content.
What is a responsive website design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive website will adapt its layout to suit the device it is being viewed on. So, viewing the site on your laptop will look like a standard desktop website. The page will look completely different if it's viewed on your smartphone.
This means that you can create a single website that looks great on every type of device.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
There are two paths to becoming a UI design:
-
You can complete school to earn a degree for UI Design.
-
You can go freelance.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
There are also state universities and community colleges that offer classes. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. It's important to network with other professionals, so they know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain work experience before hiring full-time workers.
It will be easier to land more jobs once you have a portfolio of your work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Being a freelancer means you need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters find qualified candidates for specific jobs.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
As a freelancer, you are not required to sign any long-term contracts. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. This may sound ideal but many people lack the skills.
Agency workers usually have extensive knowledge about the industry they are working in. They have access to resources and training that enable them to produce high quality work.
Agency workers also receive higher hourly rates.
Working with an agency has the downside of not being able to contact your employer directly.
A UI designer must be self-motivated, creative and flexible.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible to ensure the site meets user needs.
This requires understanding what information visitors want and how the website should function.
Wireframes can also be created by UI developers using a variety o tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is a tool used by graphic artists to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning and prototyping.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding: Coding is the process of writing code for computers.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing means uploading files onto a server and making the site accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies may only need wire frames while others require complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
You can take care of this by creating a professional portfolio online.
You can find similar websites to yours online to help you get started.
Next, search these sites to discover which site offers what services.
Once you have determined the best practices for you, you can begin to adopt them.
You can also include links to your portfolio in your resume.