
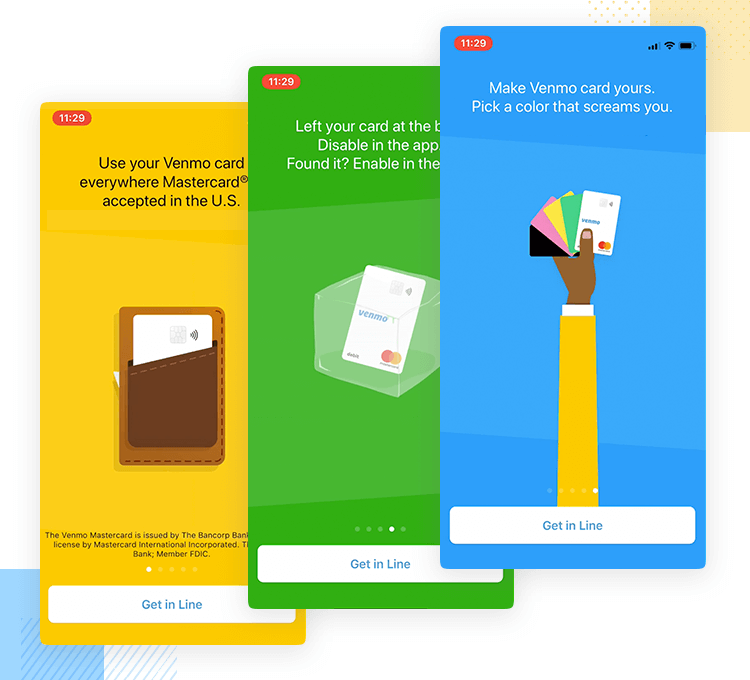
The overlying effect has been a popular design trend for mobile apps in 2018. The overlying effects makes depictions seem larger and more appealing. The overlying effect can be combined with shadows to create a stunning way to enhance a mobile application interface plan. This design element is used by many app designers. This trend is sure to remain popular in 2018.
Multidirectional navigation
Multidirectional navigation is a useful feature that makes users' journeys more smooth and enjoyable. Instead of scrolling up static menus, users can simply swipe through the pages and select whichever option is most useful to them. This is particularly useful for streaming apps and other applications offering a wide variety of items. This helps to establish a clear hierarchy and reduces user waiting time.
Human touch
Mobile app design is moving towards the human touch. The new design trends place emphasis on fluid user experience. This will make them easier to use and more efficient. Users will also appreciate gestures to navigate through the app.

Material design
Material Design is a hot trend in mobile app design. Material Design is a new design philosophy that emphasizes the importance contrast when creating user-friendly apps. App developers can use this concept to create high-quality apps. There are many ways designers can use this principle. Bright gradients are one of the most prominent examples. This is particularly evident on buttons and background graphics. This trend will likely grow in popularity in coming years.
Augmented reality
Augmented reality (AR) is an emerging trend in mobile app design that's quickly gaining popularity. AR allows users to interact with a virtual filter that lets them see objects in real time. AR does not require that users switch realities. Instead, the technology seamlessly blends your world with AR. Unlike websites, which typically lack the interactivity needed to truly immerse a user, AR apps let you interact with virtual objects in real life.
Cards
Card designs make it easy for users to navigate through many different content. They can also be made to stand out from the rest of the page. Pinterest is an excellent example of this with its shareable card system. Cards can be used to display particular content, such like recipes.
Tabs bar
To organize menu items in mobile apps, designers are using "tabs bars" more often. A tab bar is more flexible than the hamburger-style menu and gives users more control over how they browse. It enables them to quickly access important views while keeping the less-important ones hidden. Tab bars can also be used to emphasize key menu items through rich content. However, this design makes it more difficult to reach the upper screen.

Display without borders
Mobile app design has seen a new trend in borderless displays. This technology can be used to catch a user’s eye, particularly on smaller screens. It is also known as the "continuous storytelling" format. Apple introduced this feature in the iPhone X. The iPhone X used high-quality photos to create a story-like display. This new feature can completely change the way that mobile apps are built. This allows designers break down existing rules and explore new ideas.
FAQ
How do you choose a domain name
It is important that you choose a domain name that is memorable. Without a great domain name, people will not know where to find you when they search for your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. In order to make your domain name memorable, people should be able to type it into their browsers.
These are some suggestions for choosing a domain.
* Use keywords that are related to your niche.
* Do not use hyphens (-), numbers or symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Avoid using generic terms like "domain"/website.
* Make sure it's available.
Can I Use A Template Or Framework On My Website?
Yes! When creating websites, many people use pre-built templates. These templates contain all the code needed to display information on your page.
These are some of the most requested templates:
WordPress - the most widely used CMS
Joomla - Another popular open source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
How do you design a website?
First, you need to know what your customers want from your site. What are they looking at when they visit your site.
What problem might they face if your site doesn't have what they are looking for?
After you have this information, you need to find out how to solve the problem. Also, you need to ensure that your website looks professional. It should be easy to navigate.
Your site should be very well-designed. Make sure that it doesn't take too long to load. If it takes too much time, people will not stay as long as they want. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they in one place? Are they in one location?
You need to decide whether you want to sell one product at once or many different types of products. Are you looking for a single product to sell or multiple products?
After you've answered these questions, it is possible to start building your website.
Now, it's time to take care of the technical aspects. How will you site function? Is your site fast enough to be useful? Can they access it quickly via their computers?
Are people able to purchase something without paying extra? Are they required to register before they can buy anything?
These are essential questions that you need to ask yourself. When you have the answers, you can move on.
Can I use HTML & CCS to build my website?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
Should I use WordPress or a website builder?
Start small to create a strong web presence. If you have the time or resources to create a complete site, do so. A simple blog is a good option if you don’t yet have the necessary resources. As you learn how websites are designed and developed, you can always add more features.
Before you start building your website, it is important to establish a primary domain. This will provide you with a point of reference when you publish content.
WordPress: Is it a CMS or not?
The answer is yes. It's a Content Management System. A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
The best part about WordPress is that it's free! Hosting, which is usually provided by your ISP, is free.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is simple to install and configure. Download the file from their website, and then upload it to your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress you will need to create a username/password. Once you log in you'll be able access all your settings via a dashboard.
From this page, you can add images, pages, posts, menus or widgets to your website. You may skip this step if you feel comfortable editing and creating content.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
Should I hire someone to design my website or do it myself.
If you're looking to save some money, don’t pay for web designing services. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
If you're willing, you can learn how you can make a site that is beautiful using free tools like Dreamweaver.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to choose one CMS from another?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. WordPress is the most well-known CMS. Joomla! is an excellent CMS for making your site professional and well-organized. Joomla! is an open-source CMS that allows you to create any type of website design. It's very easy to use and configure. You don't need to hire a developer to set up your site because Joomla comes with thousands of ready-made templates and extensions. In addition, Joomla is free to download and use. Joomla is a great choice for your project.
Joomla is a powerful tool that allows you to manage every aspect of your website easily. It features a drag & dropped editor, multiple template support as well as image manager, blog management, blog management, news feed and eCommerce. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
The great thing about Joomla is that it supports almost all devices, including mobile phones, tablets, desktop computers, laptops, etc. You can easily create websites for multiple platforms with Joomla.
There are several reasons why people prefer Joomla over WordPress. Some of them include:
-
Joomla is Open Source Software
-
It is easy to install and configure
-
Over 2,000 ready-made Templates and Extensions
-
It's free to download and use
-
All Devices Are Supported
-
Amazing Features
-
Great Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized