
These are some helpful tips for creating a website featuring buttons. The first thing you need to do is decide the size and color for the button. The button's dimensions will influence the overall look and feel on your website. You can also alter the color of your button to match your brand colors. Visitors will be able to identify the button's purpose by this method. You can click on any button that is unclear if you aren't sure.
Create a website with buttons
The location of your buttons is an important aspect to a website. Badly placed buttons will only confuse your visitors. Place your buttons at prominent places, such the header, bottom, or near the benefits/features section. To ensure your buttons are attractive and visible, you can download free templates for button design. However, you should also keep in mind that a button that doesn't stand out will only cause confusion and discourage visitors.

Designing a Buton
These are some principles to consider when designing a web button. It should match all other elements of the website, regardless of whether they are square or round. Visitors should be able to see it easily. It should be the same shape everywhere on the website, creating an harmonious aesthetic effect. If you aren't sure where to begin, here are some tips for creating a more effective button.
Dimensions of a button
The button size on a website can make a difference in user experience. Depending on WCAG level, a large but button can increase accessibility. To be easily reached by human fingers, buttons should measure at least 10mm. Remember that users with low vision might not be able to reach larger buttons. One rule of thumb is that you should use the size of the user’s fingertips. To make it easier to use the button's size, increase the padding.
Color of a button
When you create a website, it is important to know how to make your buttons stand apart from the rest. Bold and distinct buttons are more popular than those that blend in. This article will explain the basic principles of web design and help you choose the right colour for your button. Here are some tips for making your buttons stand out.

Usability of a button
Designing buttons for websites has several factors, including their visual weight, placement, and size. The principle of least astonishment should be used by designers to select elements that have the lowest visibility. Designers can minimize errors and still direct users to their desired outcome. Buttons are multi-state objects, which is why it is critical to provide adequate contrast to the primary and secondary actions.
FAQ
Can a strong portfolio make me more likely to get hired as web developer?
Yes. It is important to have a portfolio when applying for web design or development jobs. The portfolio must show examples of your skills and experience.
Portfolios are usually made up of examples of past projects. You can include anything that demonstrates your skills. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
Web development is hard?
Web development can be difficult, but there are many online resources to help you get started.
The only thing you need is to search for the right tools and follow their steps step by step.
YouTube and other platforms have many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
Books are also available in libraries and bookstores. Some of the most sought-after books are:
O'Reilly Media's "HeadFirst HTML & CSS"
O'Reilly Media's "Head First PHP/Mysql 5th Edition"
Packt Publishing - "PHP programming for absolute beginners"
I hope this article helped you.
How much do web developers make?
The hourly rate for a website you create yourself is $60-$80. If you are looking to make more money, it is worth considering becoming an independent contractor. A typical hourly rate for a freelancer could be between $150 and $200.
What HTML and CSS are available to help me build my website?
Yes! If you've followed the steps, you should now be able create your website.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It's the language of documents.
CSS stands to represent Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials below, and you'll soon be making beautiful websites.
What is a static website?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because they are less maintenance-intensive, static sites have gained popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load more quickly than dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Static websites are also more secure than dynamic ones. It is difficult to hack into static websites. Hackers have limited access to data within a database.
There are two main options for creating a static website.
-
Utilizing a Content Management System.
-
How to create a static HTML website
Which one you choose depends on your requirements. A CMS is the best choice for anyone who is new to building websites.
Why? Because it allows you to have full control over your website. A CMS eliminates the need for a professional to set up your site. Upload files to the web server.
It is possible to still learn how code can be used to create static websites. You will need to spend some time learning to program.
What Is Website Design Software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
While desktop applications have more features than cloud-based options, they're not always needed. Some people prefer to work exclusively from a desktop app because they find it more convenient. Some people like the same tool no matter whether they're working on a computer or a smartphone.
Cloud-Based Solutions
Web designers who wish to save time or money should consider a cloud-based option. These services enable you to edit any document from anywhere with an internet connection. This means that you can work on your tablet while waiting to brew your coffee.
You will still need to buy a license if you choose to use a cloud-based program. You will not need additional licenses to upgrade to a higher version.
If you have Photoshop, InDesign and Illustrator, these programs can be used for creating web pages.
How much does a website cost?
It depends on what your website is used for. Google Sites may not be required if you simply want to provide information about yourself or your company.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
The best option is to use a Content Management System, such as WordPress. These programs can be used to build a website quickly and easily without having to know any programming. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Squarespace, a web design service, is another option. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
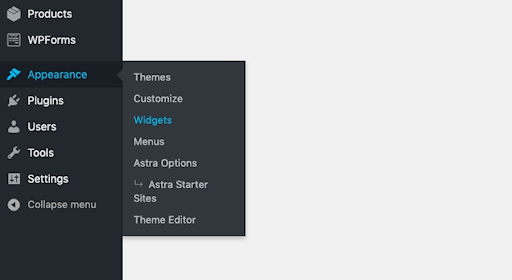
How to use WordPress in Web Design
WordPress is a free software program that can be used to create websites and blogs. It has many great features, including easy installation, powerful themes options, plug-ins and many other. This website builder lets you customize your site to suit your preferences. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. You can also add your domain to the site. All of these tools make it easy to manage your website's appearance and functionality.
WordPress can help you create stunning sites even without knowing how to code HTML. If you don't know anything about coding, there's no reason why you shouldn't be able to set up a professional-looking website in minutes! In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. We will walk you through everything so you can do it at home.
WordPress.com is currently the most used CMS (Content Management System). It has approximately 25 million worldwide users and counting. There are two different versions of WordPress available; you can either buy a license from them for $29 per month or download the source code and host it for free.
WordPress is an excellent blogging platform for many reasons. One of the best things about WordPress is its simplicity. Anyone who knows HTML can create beautiful websites. Its flexibility is another benefit. Many themes are free on WordPress.org, meaning you can change the look and feel of your site entirely without having to pay a penny. And finally, it is highly customizable. Premium add-ons are available from many developers that allow you automatically to update posts when someone comments, or integrate social networking sharing into your site.