
Design sprints are a short, intense framework for creating new products and services. They bring together the creative and artistic nature of design thinking with business strategy. It is a time-constrained method that combines brainstorming with prototyping. Design sprints allow for prototypes to be created in just a few days, as opposed to traditional UX practices that take many months. This allows start ups to avoid risky product introductions. It also gives existing products valuable testing data.
Small and large companies can benefit from Design Sprints. They are able to break down the traditional committee-based decision-making and foster collaboration. The method can be used by teams to create momentum and find new solutions to their problems.

The best way to ensure a successful sprint is to plan ahead and prepare well. Preparation is key. Understanding your challenge is key. Begin by defining your goals and scope. You should also map your customer journey. Consider, for example, your target market being females. You can explore ways to make your product more appealing. Additionally, you should brainstorm possible solutions.
If you want to use a design sprint to re-architect an existing product, you'll need to consider your budget. There are many variables that you will need to address. Your goal should be to minimize costs and meet the needs of your users.
A sprint's success is dependent on the participation of the right people. The ideal group includes a facilitator, designer, decision maker, and other team members. They should have a good understanding of the problem and be willing to work together.
During the first day of the sprint, the team should establish a long-term goal. They should start to brainstorm solutions for the problem during the second day. They should have a better understanding of the problem by the third day.

On the fourth and final day, the team will build a prototype. They should also carry out user testing. Once the team is ready to go, they can start looking for potential customers to test out the prototype. The team should then create a storyboard for their final product. This is the time for the team to review the results and share their patterns. By the end of the sprint, the team will have a working prototype that the organization can start implementing.
To keep their ideas organized, participants can use the Design Sprint Template throughout the sprint. Each member of the team can upload sketches and photos to the template, and vote for their favourite ideas. Each participant must also provide feedback about the ideas.
The ideal sprint should last at least five days. Some sprints last less than five days. Your team should be properly prepared. Also, ensure your team has enough time to complete each phase. Preparation is just as important as the sprint itself.
Design sprint is flexible and can be tailored to meet any company's needs. This is a great method to quickly create momentum.
FAQ
Can I use a Template or Framework on My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates contain all the code that is required to display information.
Some of the most popular templates include:
WordPress - one of the most popular CMSes
Joomla – Another popular open-source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine – A Yahoo proprietary CMS
Each platform offers hundreds of templates. Finding the right template should be simple.
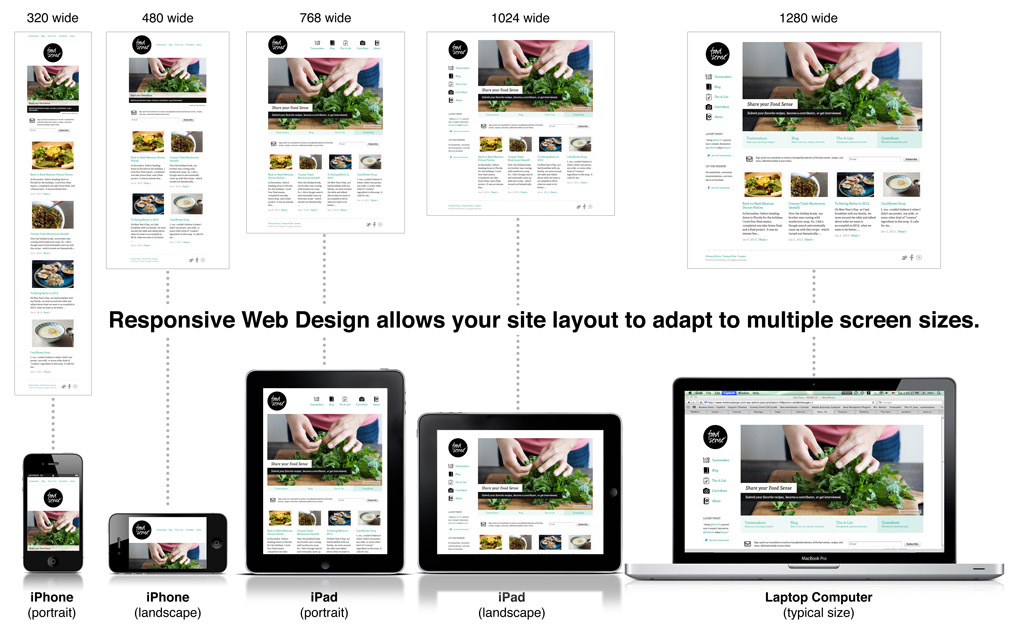
What is responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive website will adapt its layout to suit the device it is being viewed on. It will appear the same as a regular desktop website if you view it on your laptop. However, if you're viewing the page on your phone, it will display differently.
This allows you to create one website that works on all devices.
How to design your website?
The first step is to understand what you want your site to do for your customers. What are they looking at when they visit your site.
What kind of problems can they have if they cannot find what they want on your site?
Now you need to figure out how you can solve these problems. You also need to make sure that everything on your site looks right. It should be easy to navigate.
Your site should be extremely well designed. It should not take too much time to load. If it takes too much time, people will not stay as long as they want. They'll go somewhere else instead.
You need to consider where your products are located when you build an eCommerce website. Are they in one place? Are they scattered about your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you looking for a single product to sell or multiple products?
These questions will help you decide if you want to build your website.
Now, you have to think about the technical aspects of your site. How will your site operate? Is your site fast enough to be useful? Are people able to get it done quickly from their computers?
Will it be possible to buy something online without paying any extra? Do they need to register in order to buy anything?
These are essential questions that you need to ask yourself. These questions will help you to make the right decisions and move forward.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How can I start as a UI Designer
Two ways to be a UI designer are available:
-
You can earn a degree in UI Design by going to school.
-
You can also start your own business.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes psychology, computer science, marketing, art, and business.
There are also state universities and community colleges that offer classes. Some schools offer tuition-free programs while others charge tuition.
After graduating, you'll need to find employment. If you plan to work for your own business, you need to establish a client base. It's important to network with other professionals, so they know you exist.
Internships are also available at web application development companies. Many companies hire interns to gain work experience before hiring full-time workers.
You will find more jobs if you have a portfolio that showcases your work. Your work samples and details about the projects should be included in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
Freelancers need to promote themselves. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters provide candidates with a project description that details the position's requirements.
You are not required to sign long-term contracts as a freelancer. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly and not through agencies. Although this may sound great, many lack the necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They also have access to specialized training and resources that allow them to produce high-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
Working with an agency has the downside of not being able to contact your employer directly.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are also responsible for ensuring that the site meets the needs of its users.
This requires understanding what information visitors want and how the website should function.
To create wireframes, UI designers can use a variety of tools. Before beginning to design, they use wireframing.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
The photographer saves the image to a file compatible with the website.
It is crucial to consider all aspects when designing a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding: Coding is the process of writing code for computers.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will be required to study about other projects in order to work as a freelance UX/UI design.
One example is that some companies only need wire frames, while others need complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important component of any freelancers' arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
Online portfolios can help you do this.
It is a good idea to look for websites that are similar to yours to get you started.
Then, search these sites to see how each one presents its services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also helpful to include links to your portfolio within your resume.