
A good headline and copy that provide a brief overview of the white paper are essential to a great landing page. However, while it is possible to translate, this can lead to visitors not paying attention to the homepage. Footer and header navigation are also distracting from the offer and may not be necessary. An image could make the page more appealing visually. These are some tips to help you create a landing page that is memorable.
Color
A good landing page design must be easy on the eyes. You should use one color to draw attention and one color to emphasize your call for action. As an example, you might choose green for your call-to-action color. It will be more appealing for your target audience. Green is a good option for the background. This is especially important if your goal is to attract new customers. It should be simple to identify the call to actions if you're selling a product/service.
Images
The image of the landing page must convey key information about your offer. Conversion is key if you use an image that clearly conveys your offer. Images are part of the universal language. They evoke strong emotions and guide people through the buying process. Images are the best way increase your conversion rate. They can also drive traffic and encourage visitors to take action. Here are some tips for using images on landing pages.

CTA
Quip's landing page for CTA is a great example. It uses specific language to describe the benefit of joining their list. This landing page has a simple design that allows potential leads access to the details they need. The landing page also makes use of pictures to boost the page's quality and overall appeal. It's a winning strategy to use bright colors on a white background.
Copy
While a good landing page design should have many components, the most important component is a compelling headline. A compelling headline should be able to convert a casual visitor into an actual buyer. To increase conversions, copy should be persuasive and understandable. These are just a few examples of headlines which can improve conversion rates. Each one of these elements plays an important role in landing page design. A headline that is well written can get visitors to sign-up for the mailing list.
Balance
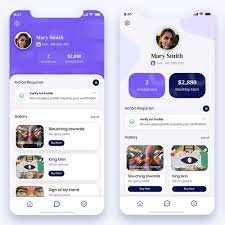
It is important to have a balanced landing page design to get visitors to complete a form. The landing page is easy to navigate and read thanks to the right mix of images and text. The product image is prominent, and the CTA is easy to read. These three examples will help you create a balanced landing webpage design. These will help you create an attractive design that attracts visitors and converts them into customers. Here are five examples for balanced landing pages.
Friendly faces
Friendly faces can be a great way to increase conversions on your landing page. Although many real estate websites use stock photos, adding friendly faces will help users feel more connected to the page. A human face is an effective way to increase conversions. People make decisions based on emotions. Here are some landing pages that include human images to improve conversions.

Design that is balanced
A balanced landing page design is an effective way to ensure that the flow of information is consistent from top to bottom. It should include the most important content at the top so that users don't need to scroll down. The fold, the top area of any web page, is located about 600 pixels from top of browser window. To make the most of this space, you should focus on including customer reviews and social extensions.
FAQ
Where can you find freelance web developers?
Many places have freelance web developers and designers. Here are some of our top choices:
Freelance Jobs
These sites offer job listings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
Elance is a great place to find graphic designers, programmers and translators.
oDesk offers similar features but focuses on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
oWOW is another good option. Their site is focused on web and graphic designers. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Online Forums
Many forums allow members to post jobs and advertise themselves. DeviantArt is a forum for web developers. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
What is a UI Designer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They design the application's layout and visual elements. Graphic designers can also be included in the UI design team.
The UI Designer needs to be a problem solver and have a good understanding of how people use computers.
A UI Designer should have a passion in technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able use a variety of tools and techniques to create designs. They should be able problem solve and think creatively.
They should be detail oriented and organized. They should be able create prototypes quickly and efficiently.
They should be comfortable working with clients, both large and small. They must be capable and willing to adapt to new situations and environments.
They must be able communicate with others effectively. They must be able express themselves clearly and concisely.
They should be well-rounded people with strong communication skills.
They should be highly motivated and driven.
They should be passionate about their craft.
Can I Use A Template Or Framework On My Website?
Yes! A lot of people use prebuilt templates or frameworks to create websites. These templates include all of the code required to display the information on your webpage.
Some of the most popular templates include:
WordPress - the most widely used CMS
Joomla - Joomla! - another open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine - Yahoo's proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
How do I design a website.
It is important to first understand your customers and what your website should do for them. What are they looking for when they visit your site?
What kind of problems can they have if they cannot find what they want on your site?
Once you know this, you must figure out how to solve those problems. It is also important to ensure your site looks great. It should be simple to navigate and use.
Your website should be well-designed. It shouldn't take too much time for it to load. People won't stay as long if it takes too long to load. They'll go somewhere else instead.
You need to consider where your products are located when you build an eCommerce website. Do they all reside in one spot? Are they scattered about your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you looking to sell one product or several?
After you've answered these questions, it is possible to start building your website.
Now it is time to focus on the technical side. How will you site function? Will it be fast enough? Are people able to get it done quickly from their computers?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are vital questions you need to ask. These questions will help you to make the right decisions and move forward.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to become a web developer?
A website isn't just a collection HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is more than a medium for delivering information; it is a portal to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites enable visitors to find exactly what they want and then move on.
To reach this goal, you'll need to have technical skills and design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
And don't forget to practice! You will build amazing websites if you are a better designer.