
It can be difficult to create a mobile-first site or app. But with the right tools and strategies, it is possible. With the proliferation of devices and services, it is imperative that your business creates a user-centric experience that is easy to use and optimizes for every user, no matter how they get there.
The mobile web offers the possibility to create customized, rich applications that can be accessed on a variety devices. This is one of the best aspects of the mobile internet. In reality, over a billion people are smartphone owners, while millions of other users access the Internet via their smartphones. Mobile has become an important part of the internet experience. This is especially true in developing nations where internet connectivity is poor. Your mobile website should be the first place you pipe content. It is also the best place to create a mobile experience which will drive traffic to your site and increase revenue.

A well-designed mobile app or site can dramatically increase conversions. A mobile site with a quick and simple design can increase user interaction by up to nine times. A mobile website is an intelligent move that can increase brand awareness and revenue.
The mobile web isn't the best platform to promote every product. However, it is smart to focus your efforts and create a mobile first strategy for your company. Statista claims that mobile devices accounted for 52.2% in website traffic in 2018. This makes mobile devices the preferred online interaction platform. This statistic becomes even more significant when you consider how affordable a basic smartphone was in 2015 at $18.
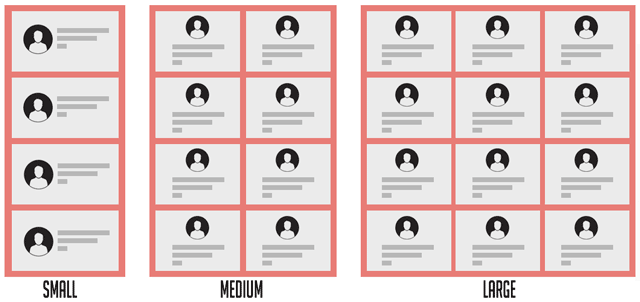
The mobile web is now more varied than its desktop counterpart. This means you must take advantage of mobile browser capabilities and reevaluate user interaction patterns. The best way to accomplish this is to create a responsive design web design that can adjust its layout to accommodate different mobile devices.
The mobile web has a long way to go before it reaches its full potential, but its emergence has created an exciting opportunity for developers. To ensure that your website is responsive, you should also consider using features like conditional script loading and responsive JavaScript call.

While it can be difficult to design for the mobile internet, it can also prove to be a lot of fun. A mobile-first strategy can help you make the most of mobile devices' unique features. It also allows you to introduce new design and functionality to your desktop site. It is also a great method to quickly give users what they are looking for, and it can reduce your design and development costs.
FAQ
Can I Use A Template Or Framework On My Website?
Yes! Pre-built templates and frameworks are often used when building websites. These templates contain all the code needed to display information on your page.
Some of the most well-known templates are:
WordPress - The most popular CMS
Joomla – Another popular open-source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - a proprietary CMS from Yahoo
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
WordPress is it a CMS?
Yes. It's called a Content Management System. CMS allows you to manage the content of your website from within a web browser, instead of using applications like Dreamweaver and Frontpage.
The best part about WordPress is that it's free! Hosting is all you need, and it's usually free.
WordPress was initially designed as a blogging platform but now offers many different options, including eCommerce sites, forums, membership websites, portfolios, etc.
WordPress is simple to install and configure. Download the file from their website, and then upload it to your server. Simply visit the domain name from your web browser, and then log in to the new site.
After installing WordPress, you'll need to register for a username and password. Once you log in you'll be able access all your settings via a dashboard.
You can now add pages, posts and images to your site. You may skip this step if you feel comfortable editing and creating content.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
Are you a technical person who wants to design and build a site?
No. You only need to have a basic understanding of HTML/CSS. You can find tutorials online for HTML and CSS.
Can I make my website using HTML and CSS?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These two languages make it possible to create websites accessible by all who have an internet connection.
Which website builder should I use?
Start small to create a strong web presence. If you have enough time and resources, build a site. But if you don't have these resources yet, starting with a simple blog might be the best option. As you learn to develop and design websites, you can always add new features.
However, before you create your first website you need to set up a primary URL. This will allow you to point to your primary domain name when you post content.
What is a static site?
A static website can be hosted anywhere, including GitHub Pages, Amazon S3, Google Cloud Storage, Windows Azure Blob storage, Rackspace Cloud Files, Dreamhost, Media Temple, and others. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. A static web page loads faster as there is no need to forward requests back and forth among servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
What is website hosting?
Website hosting refers simply to the place that people visit when they visit a website. There are two types:
-
Shared hosting – This is the most affordable option. Your website files will reside on a server belonging to someone else. Customers who visit your website send their requests via the Internet over to that server. The server owner then forwards the request to you.
-
Dedicated Hosting - This option is the most costly. Your website resides entirely on one server. Your traffic stays private as no other websites can share the same server.
Because shared hosting is more affordable than dedicated hosting, most businesses opt for it. With shared hosting, the company that owns the server provides the resources needed to run your website.
Both options have their pros and cons. These are some of the major differences between them.
Shared Hosting Pros:
-
Lower Cost
-
Easy to Set Up
-
Frequent Updates
-
It can be found at many web hosting providers
Hosting shared can be as low as $10 per month. However, this price typically includes bandwidth. Bandwidth is how much data you can transfer to the Internet. Even if you are only uploading photos to your blog site, high data transfer rates can still cost you extra.
Once you start, you'll quickly realize why you were paying so much for your previous host. Many shared hosts offer very little customer support. Their techs will occasionally walk you through setting up your site, but you're on your own after that.
A provider with 24-hour telephone support is a good choice. They will help you deal with any issues that arise while your sleeping.
Cons of dedicated hosting
-
More Expensive
-
Fewer Common
-
You will need to have special skills
You're getting everything you need with dedicated hosting to operate your website. You won't have to worry about whether you're using enough bandwidth or whether you've got enough RAM (random access memory).
This means that you'll spend a bit more upfront. Once you get started with your online business, you will find that you don't require much technical support. You'll soon be an expert at managing servers.
Which is better for my business?
The answer to this question depends on which type of website you wish to create. Shared hosting might be best if you just want to sell products. It is easy to set-up and manage. You'll probably receive frequent updates because you are sharing a server hosting many other sites.
If you are looking to create a community around your brand, dedicated hosting is the best option. It allows you to focus on building your brand and not worrying about managing your traffic.
Bluehost.com is a web host that offers both. They offer unlimited data transfers per month, 24/7 support and free domain registration.