
Choosing a layout for your website can be a daunting task. Even though you may not have an idea of what a good design looks like, you can use these guidelines to help you select a layout that will work for your business. You need to evaluate your new website and get feedback before you make any decisions.
A layout that is well-designed should enable users to easily locate important information. It'll also be easy for users find promotional offers or a shopping cart with a well-designed layout. You'll also want to make sure that your navigation is consistent, including a logo on the top left, a menu on the right and a link to your most popular service on the bottom.
It's important to include a header and a catchy message. Although a fullscreen picture is the best way for your message to be heard, it's equally important that the image is clear and relevant to your site. A short explanation about the image can also be helpful.

You can also achieve visual contrast through the use of various types of typography and white space. You can choose a color that is appealing to your audience and balance your layout.
A grid system can be used to establish a base template for your layout. Grid systems will arrange elements in a grid so that they are evenly distributed. This will help visitors see more of what you have to offer.
An alternative layout is another popular way to structure your site. This layout usually consists of a two-column layout. The image is placed in the left column, and the text is in the right column. This layout is good if you want to keep your website clean.
Negative space can be used in your layout to create interest. You can achieve this effect by placing text on an image such that it is not overlaid but still stands out. This can be especially effective if the image is partially overlapping.

If your layout is good, it can mean the difference between your visitor spending more or less time on your website. Conversion science is also key to a good layout. To ensure your site's effectiveness, you will want to test every aspect.
Your website must be responsive. This means it will adapt to your visitor's screen. Interactive prototypes can also be made with apps. Users will need to test navigation to ensure they are able navigate to your site.
Finally, make sure that you can test every aspect of the website using the latest tools and processes. It is important that you get feedback from your visitors so that they can help you create a layout which they like.
FAQ
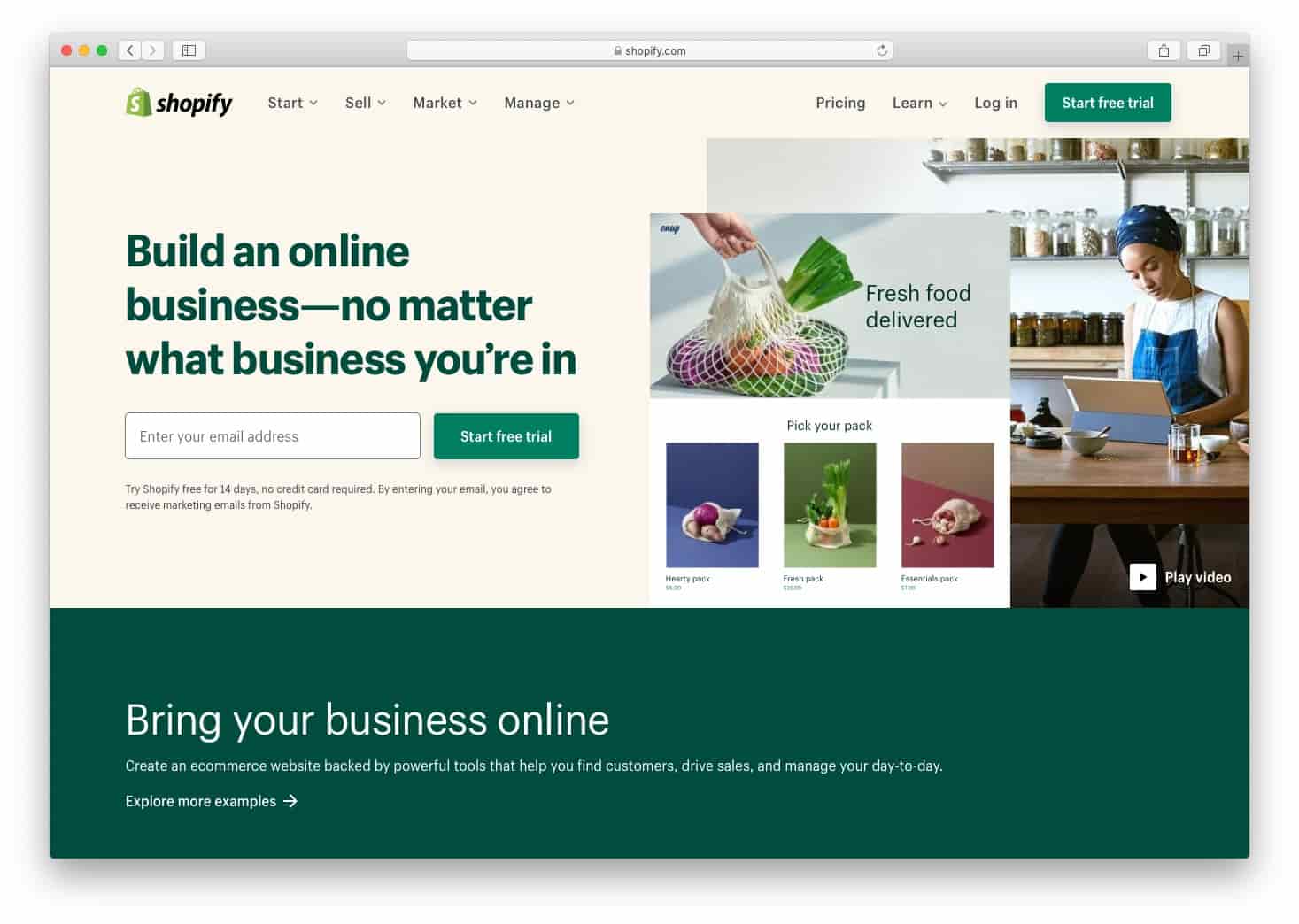
What is the cost of creating an ecommerce website?
It depends on the platform you choose and whether you use a freelancer to build your site or hire a service provider. eCommerce websites start at about $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
The average cost of a template will not exceed $5,000. This includes any customizations you may need to match your brand.
Do I Need Any Technical Skills To Design And Build My Site?
No. All you need to understand HTML and CSS. You can easily find tutorials online that teach both HTML and CSS.
Should I hire someone to design my website or do it myself.
If you are looking to save money, don't spend on web design services. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
You don't need to hire expensive web designers to create websites.
If you're willing, you can learn how you can make a site that is beautiful using free tools like Dreamweaver.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How can I become a UI designer?
Two methods can be used to become a UI developer:
-
You can complete school to earn a degree for UI Design.
-
You can also start your own business.
To go to school, you will need to enroll in college or university for four years. This includes computer science, psychology, business, and art.
Classes can be taken at either state or community universities. Some schools offer tuition-free programs while others charge tuition.
After you graduate, you must find work. If you plan to work for your own business, you need to establish a client base. Networking with other professionals is important so that they know you are there.
Opportunities to intern in web development companies are available. Many companies hire interns to gain experience before hiring full-time employees.
A portfolio will help you get more work once you have established it. Your work samples and details about the projects should be included in your portfolio.
It's a great idea to email your portfolio to potential employers.
Being a freelancer means you need to market yourself. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer working directly for clients and not through agencies. This may sound ideal but many people lack the skills.
Agency workers usually have extensive knowledge about the industry they are working in. They also have access to specialized training and resources that allow them to produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
One downside to working through an agency is the inability to have direct contact at work with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
It is also important to have great verbal and written communication skills.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This requires understanding what information visitors want and how the website should function.
Wireframes are created by UI designers using a variety of tools. Before they begin designing, wireframing allows them to visualize the page's layout.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Graphic designers use software such as Photoshop to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding - The process of writing computer software code is called Coding.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Additionally, communication skills are essential.
A portfolio is an important tool in any freelancer's arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
Then, search these sites to see how each one presents its services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It is also a good idea to include links in your resume to your portfolio.